STİL ŞABLONLARI (CSS)
8 Mayıs 2017 Pazartesi
7 Mayıs 2017 Pazar
Font Özellikleri
Karakterlerin
tip ve biçimlerinin nasıl olacağını belirler.
Font Ailesi
“font-family” yazı tipimizi seçmemize yarar.
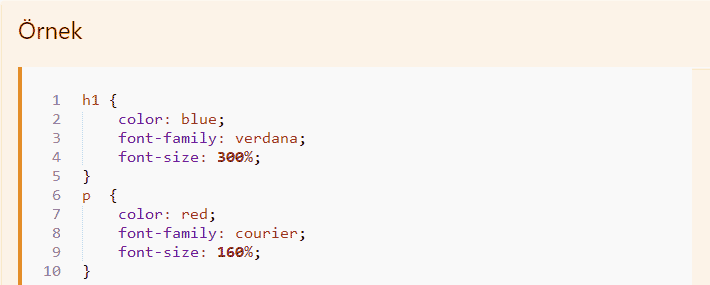
ÖRNEK:
Font Boyutu
“font-size” metnin boyutunu ayarlamamıza yarar.
ÖRNEK:

Font Stili
"font-style" özelliği, metni eğik (italik), az eğik veya normal yapmak için kullanılır.
ÖRNEK:
Font Kalınlığı
“font-weight” özelliği, fontun kalınlık, incelik değerini belirlemeye yarar.
Stil Şablonu (CSS) Özellikleri
Zemin Özellikleri
Ögelere zemin (background) rengi vermek veya zemin resmi eklemek için kullanılır.
Zemin Rengi
“background-color” özelliği etiketlerin zeminine renk vermek için kullanılır.
ÖRNEK:

Zemin Resmi
“background-image” etiketlere zemin resmi eklemek için kullanılır.
ÖRNEK:

Zemin Resmi Tekrarı
"background-repeat" özelliği zemine eklenen resmin tekrarlanmasını sağlar. Dört ayrı değer alır;
background-repeat:repeat; (Görselin hem yatay olarak hem de dikey olarak
tekrar etmesini istiyorsak bu özelliği kullanırız. Bu özellik yazılmasa bile CSS
varsayılan olarak bunu yapacaktır.)
background-repeat:no-repeat; (Eklediğimiz görselin hiçbir Ģekilde tekrar
etmesini istemiyorsak bu özelliği kullanırız.)
background-repeat:repeat-x; (Eklediğimiz görsel yatay olarak yani x ekseni
boyunca tekrar etsin istiyorsak bu özelliği kullanırız.)
background-repeat:repeat-y; (Eklediğimiz görsel dikey olarak yani y ekseni
boyunca tekrar etsin istiyorsak bu özelliği kullanırız.)
Kaydol:
Kayıtlar (Atom)


